
Offline versions of TRAKLA2 applets are intended, for example, for a lecturer who can demonstrate the working of an algorithm or a learner who can practice an algorithm after the lecture.
The offline versions make it possible for a user to assess the correctness of his/her answer by pushing the "Grade my solution" button. User can also view the model answer of the exercise by using the "Model answer" button. Moreover, the user can reset the exercise by the "Reset" button in which case the exercise is reinitialized but with new random initial values.
This short document describes the functionality of the TRAKLA2 exercise applet that can be configured to suit better various needs. For example, "Model answer" and "Grade my solution" buttons can be disabled if users should not be able to get the correct answers for exercises immediately. Moreover, the exercise can be initialized to fixed values so that using "Reset" button will always restore the exercise to the same initial state.
Applets can be configured by modifying the applet parameters in the html file.
| Table 1: Parameter names, descriptions, and possible values. Default value is used if parameter is not set in the html file. The column "compulsory" indicates whether the parameter has to be set in the html file. | ||||||||||||||||||||||||||||||||||||||||
|
The following is an example html file, and contains some additional parameters that can be given to the applet.
<HTML> <HEAD><TITLE>Matrix applet</TITLE></HEAD> <BODY> <h1>BFS</h1> <div>Visit the nodes in BFS order. Begin your work from line 5 of the algorithm. The starting node <b>s</b> for the algorithm is node <b>A</b>. </p> <p></p> <p>Algorithm <b>BFS</b>(G, s) <ol> <li>Initialize empty queue Q <li><b>for each</b> u ∈ V[G] <b>do</b> <li> visited[u] ← false <li> finished[u] ← false <li>visited[s] ← true <li>ENQUEUE(Q, s) <li><b>while</b> Q not empty <b>do</b> <li> u ← DEQUEUE(Q) <li> <b>for each</b> v ∈ Adj[u] <b>do</b> <li> <b>if</b> visited[v] = false <b>then</b> <li> visited[v] ← true <li> ENQUEUE(Q, v) <li> finished[u] ← true </ol> </p> <ul> <li>Push "Mark Visited" button to mark a node visited. <li>Push "Mark Finished" button to mark a node finished. </ul></div> <hr/> <applet code="applications.exerciseapplet.ExerciseApplet.class" width=800 height=900> <param name="ex" value="content.exercises.BFS"> <param name="font_size" value="14"> <param name="swap" value="off"> <param name="grading" value="0"> <param name="modelanswer" value="0"> <param name="seed" value="12"> </applet> </BODY> </HTML>
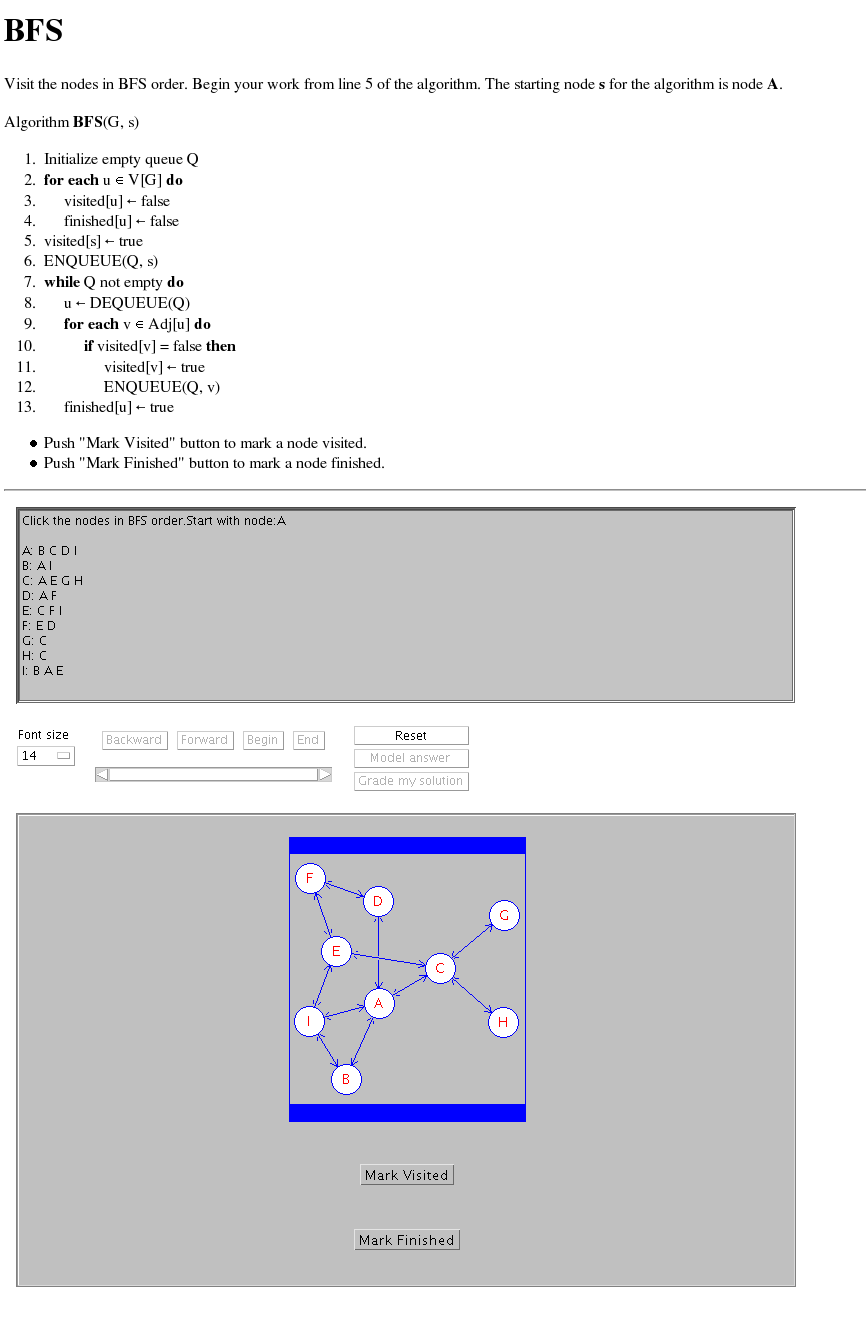
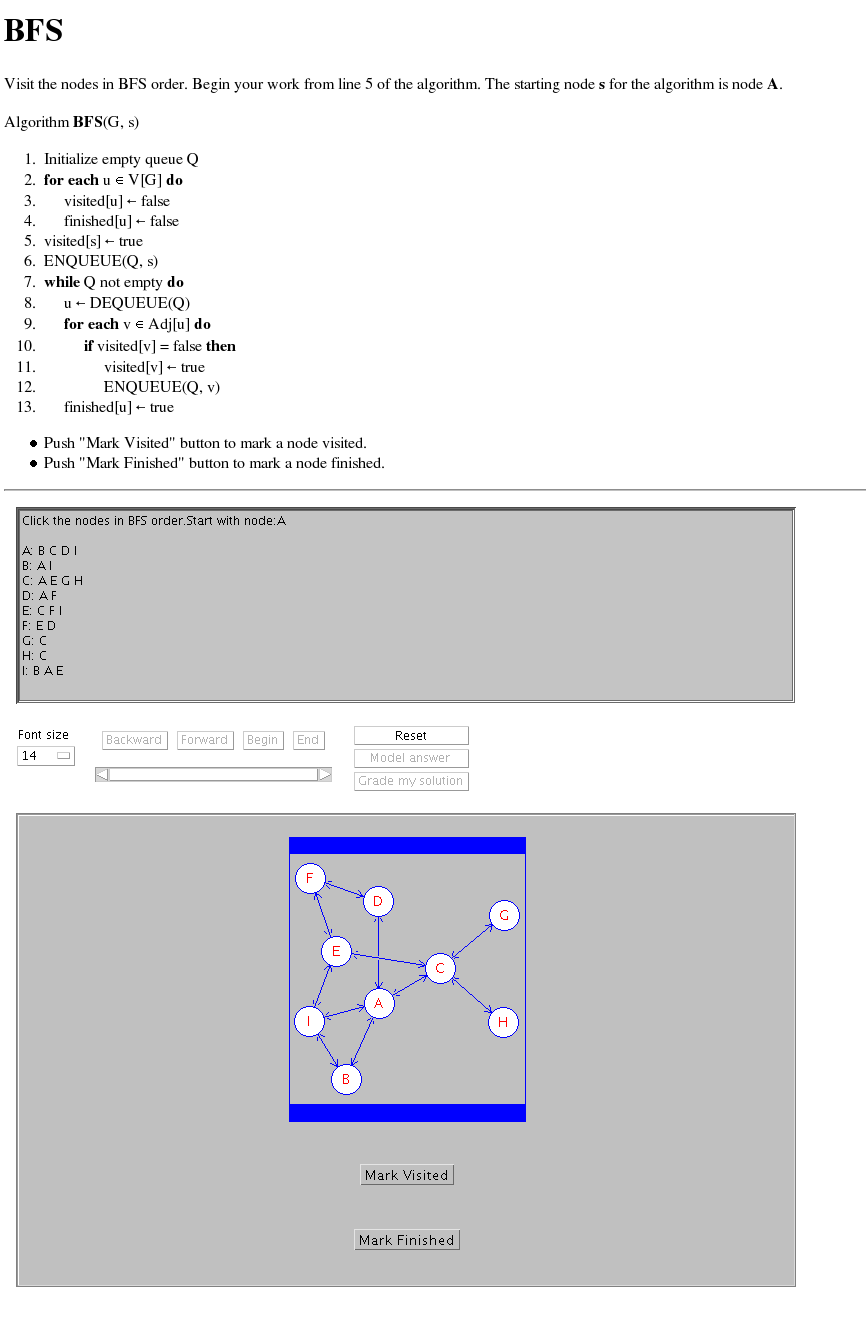
Here is a picture of the corresponding exercise page and the applet:

|
| Figure 1: Picture of the exercise page and applet. "Model answer" and "Grade my solution" buttons are disabled. In addition, pushing the "Reset" button would reinitialize the exercise applet with the same graph. |